В личном кабинете возможна замена шаблонов модулей.
Разберем на примере нескольких модулей, как это делать.
Замена шаблона страницы обещанных платежей
Если вас не устраивает количество информации об обещанном платеже, то имеется возможность изменить это.
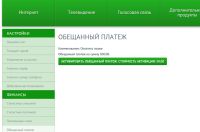
На примере разберем, как добавить шаблон, отображающий страницу так:

Это делается с помощью следующего шаблона:
<style>
.promise_pay {
margin-top: 10px;
margin-bottom: 10px;
}
</style>
<?if(count($data['promise_pays']) < 1) {?>
<div>
Обещанный платеж для вашего тарифа недоступен
</div>
<?}?>
<? foreach($data['promise_pays'] as $promise_pay){?>
<div>
<form action="" method="post">
<?$this->module_token()?>
<label>Наименование: <?=$promise_pay->name?></label><br />
<label>Обещанный платеж на сумму <?=$promise_pay->promise_summ?>.</label><br />
<?if ($promise_pay->summa > 0) {?>
<label>Стоимость подключения услуги: <?=$promise_pay->summa?></label><br/>
<?}?>
<button type="submit" value="<?=$promise_pay->id?>" name="add_promise_pay">
Активировать обещанный платеж. Стоимость активации: <?=$promise_pay->activate_pay?>
</button>
<br />
</form>
</div>
<?}
Переменная $data['promise_pays'] содержит все доступные пользователю обещанные платежи.
Пользовательские шаблоны необходимо сохранять в каталоге:
/app/asr_cabinet/var/cabinet_tmpl/
Например, этот файл шаблона называется PromisePay_Detailed.php и тогда полный путь к нему будет:
/app/asr_cabinet/var/cabinet_tmpl/PromisePay_Detailed.php
Для включения его в личном кабинете на странице обещанного платежа строку:
[cabinet_promise_pay]
необходимо заменить на:
[cabinet_promise_pay template="PromisePay_Detailed"]
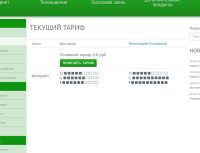
Замена шаблона страницы текущий тариф
Стандартная страница выглядит так:
Её код в WordPress:
[cabinet_tarif_info]
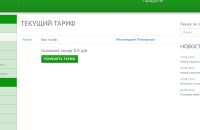
Уберем нижнюю часть с солнышком, луной и молнией.
Приводим стандартный шаблон к следующему виду:
<table>
<tr>
<td>Услуга</td>
<td colspan="">Ваш тариф</td>
<td>
<span><a href="">Рекомендуем</a></span>
<span><a href="">Популярные</a></span>
</td>
</tr>
<!-- Current tarif info -->
<tr>
<td></td>
<td>
<h4><?=$data['user_info']->tarif?></h4>
<div>
<?= $data['admin.tarif'][0]->fields->plan_comment ?>
</div>
<div>
<a href="/cabinet/смена_тарифа/">Поменять тариф</a>
</div>
</td>
<td>
<h4><?=$data['best_tarif']->name?></h4>
<div>
<?=$data['best_tarif']->plan_comment?>
</div>
</td>
</tr>
</table>
И сохраняем на сервере:
/app/asr_cabinet/var/cabinet_tmpl/my_tarif_info.php
После этого в WordPress меняем шорткод модуля на:
[cabinet_tarif_info template="my_tarif_info"]