Абонентам можно рассылать PUSH-уведомления. Для настройки Вам потребуется зарегистрироваться в сервисе Google Firebase.
Настройки Firebase
Создание проекта в Firebase
- Авторизуйтесь в консоли Firebase, используя аккаунт Google
- Создать новый проект

- Укажите название проекта, лучше на латинице

| На следующем шаге предложат подключить Google Аналитику - это не обязательно для работы PUSH |
Создание приложения в проекте Firebase
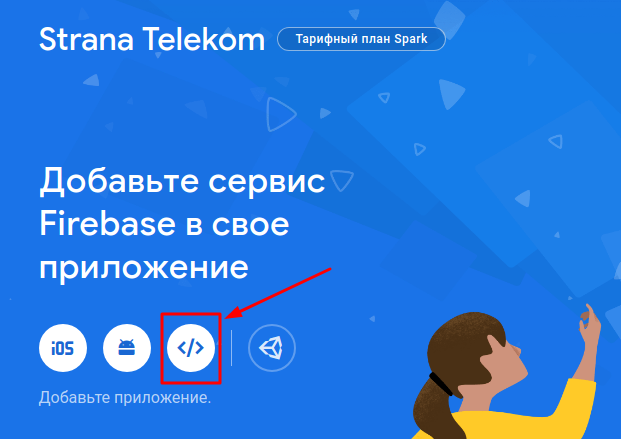
- На главной странице проекта нажмите кнопку "Добавить веб-приложение"

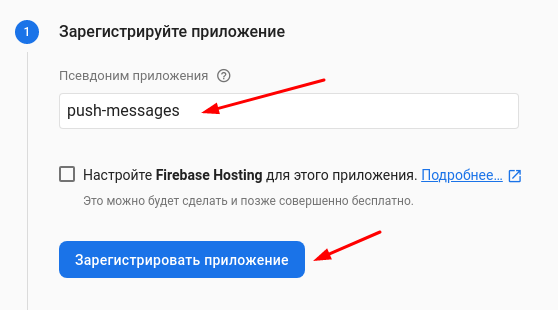
- Укажите псевдоним приложения, например "push-messages"

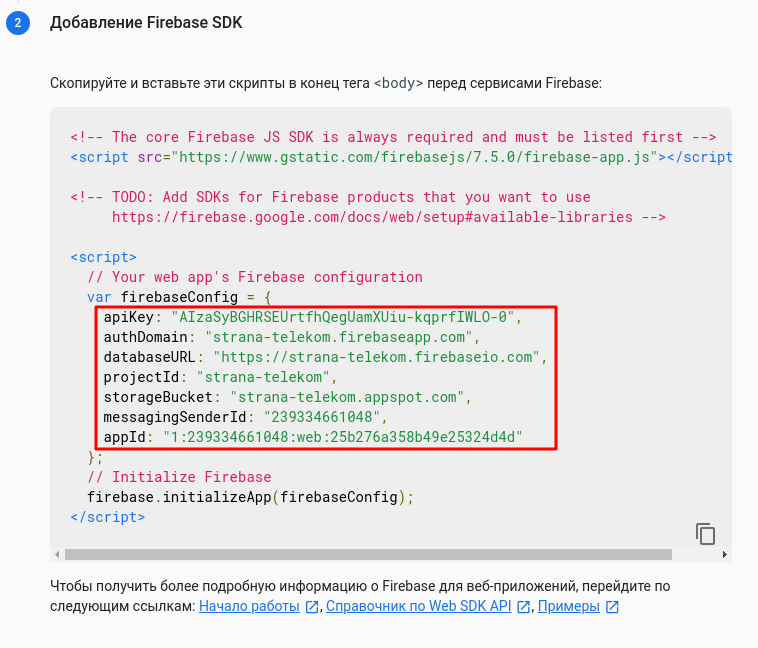
- После регистрации приложения Вам будет показан код, внутри которого будет блок с токенами и ключами (выделен красным на скриншоте). Скопируйте этот блок куда-либо, его содержимое понадобится позже.

Создание ключей шифрования
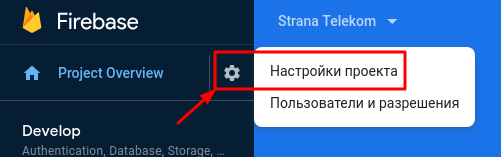
- Вернитесь в консоль Firebase и перейдите в настройки проекта

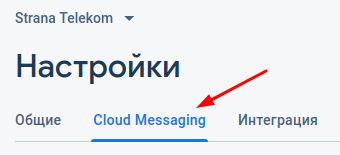
- Перейдите на вкладку "Cloud Messaging"

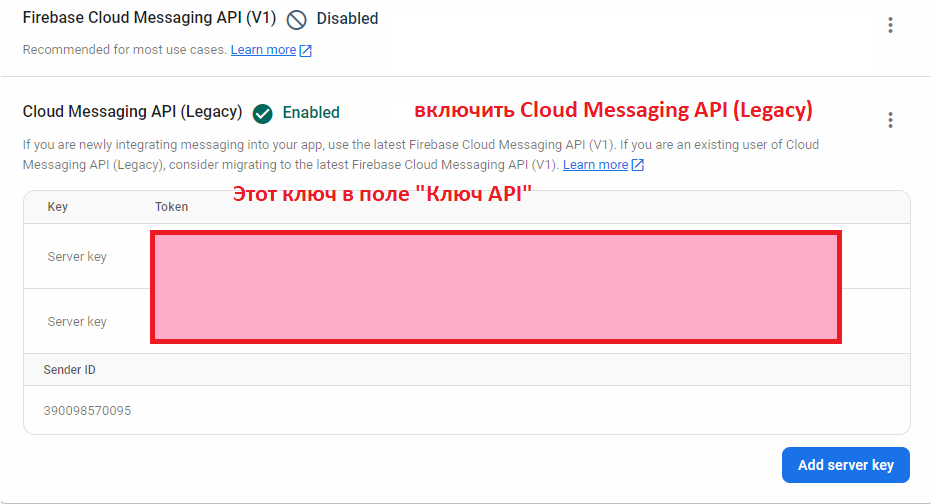
- Требуется переключиться с Firebase Cloud Messaging API (V1) на Cloud Messaging API (Legacy)

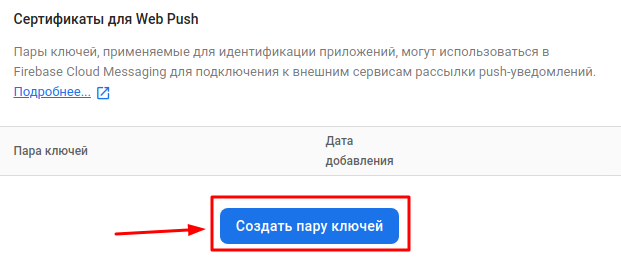
- Нажмите кнопку "Создать пару ключей" внизу страницы

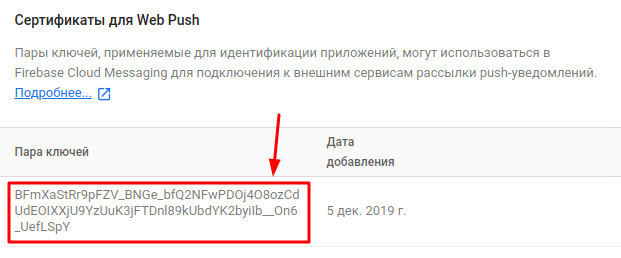
- Скопируйте созданный публичный ключ, необходимо указать в настройках биллинга в поле "Публичный ключ Vapid"

Настройка биллинга
Настройка msgd в биллинге
- В биллинге перейдите в раздел Настройки (в файле) -> Настройка демона отправки сообщений;
- Заполните поля значениями, полученными при создании приложения и создании ключей шифрования:
- Публичный ключ Vapid => key pair (пара ключей);
- ID приложения => appId
- ID отправителя => messagingSenderId
- ID проекта => projectId
- Уведомления PUSH => включите опцию
- "Ключ API Firebase" => server key (находится во вкладке Cloud Messaging в Firebase.)
- В настройках шаблонов сообщений выберите способ отправки "Web Push" у нужных шаблонов или создайте новые с этим типом
Общие настройки ЛК
- Для работы PUSH-уведомлений в ЛК должен быть установлен SSL-сертификат
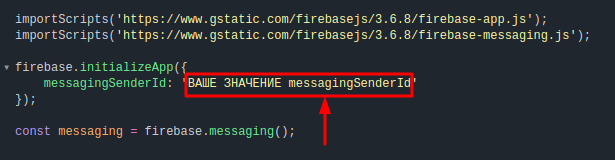
- Отредактируйте файл /app/asr_cabinet/var/wordpress/firebase-messaging-sw.js - в него нужно добавить значение messagingSenderId, полученное при создании проекта Firebase

Решение проблем
В кабинете нет предложения подписаться на уведомления
Вероятно тут потребуется веб-мастер, скорей всего это связано с тем что меняли стандартный шаблон кабинета. Это нормальная и логичная ситуация, просто чтоб заработали PUSH-уведомления нужно еще раз поправить шаблон.
Ниже мы привели комментарий нашего отдела разработки, который поможет Вашему веб-мастеру решить проблему:
Шаблон личного кабинета использует JavaScript, чтобы помещать всплывающие сообщения под шапкой сайта. В числе этих сообщений так же находится и предложение для абонента подписаться на PUSH-уведомления. Если Вы используете собственную вёрстку и/или шаблон кабинета и не видите кнопку "Подписаться" в кабинете после включения PUSH-уведомлений, то нужно убедиться, что вы используете те же CSS-классы, что и оригинальный шаблон, поскольку к этим CSS-классам привязывается логика: шапка сайта должна иметь CSS-класс "carbon-header" и размещаться внутри блока с классом "container", т.е. внутри шаблона должен существовать селектор ".container > .carbon_header"
Дополнительные настройки
Если сообщения не отправляются, сделайте следующие настройки:
- В файле UserInfoSidebar.php
/app/asr_cabinet/usr/local/lib/cabinet_modules/modules/tpls/UserInfoSidebar.php
Замените строку:
apiKey: "<?php echo $data['push']['api_key']; ?>",На строку:
apiKey: "Ключ API для веб-приложения",В кавычках Ключ API для веб-приложения из раздела "Общие настройки" в Firebase.


Отключить push уведомление
Отключить push уведомление конкретному абоненту можно стерев push токен по API. Запрос удаляет push токен у абонента с id 101.
curl -XPOST -d 'method1=objects.get&arg1={"id":"101"}&method2=set&arg2={"push_token":""}&method3=save&arg3={}' http://169.254.80.82:8082/rest_api/v2/Abonents/ -D -
